We all want to provide a seamless experience for the users of our app. Android app links are a great way to launch users straight into the app when they click on a link.
There are different types of links that you can create in an Android app.
Deep Links
Web Links
App Links
I’ve been working on a product for which we needed to use app links. Here I’ll discuss solving issues with setting up Android app links.
If you are new and implementing app links from scratch, I suggest you look through android-app-links.
Add Google digital asset links
In order to use app links we need to prove the ownership of the domain by uploading assetlinks.json to .well-known directory in the root of the domain.
https://<mydomain.com>/.well-known/assetlinks.json
Here is an example of Uber’s assetlinks.json https://uber.com/.well-known/assetlinks.json
Our product was using Webflow to host the website and it did not support adding Google digital asset links.
Setup reverse proxy
The options were either to download the content and host it ourselves or set up a reverse proxy, chose the latter.
Used Nginx for this and the config is as follows:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location /health {
access_log off;
return 200 "OK";
add_header Content-Type text/plain;
}
location /.well-known/ {
alias /var/www/html/.well-known/;
add_header Content-Type application/json;
}
location / {
proxy_pass https://<web.mydomain.com>;
proxy_busy_buffers_size 512k;
proxy_buffers 4 512k;
proxy_buffer_size 256k;
proxy_ssl_server_name on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Following are the steps followed to set this up.
Changed the configured domain in Webflow from
https://<mydomain.com>tohttps://<web.mydomain.com>.Brought a reverse proxy in between this and served the
https://<mydomain.com>site through this.Copied the
assetlinks.jsonfile to/var/www/html/.well-known/path of the Nginx container while building the Docker image for Nginx.Now
assetlinks.jsonwas available athttps://<mydomain.com>/.well-known/assetlinks.jsonBut when validated using google-digital-asset-links-tester, it failed.

When the network was inspected, it was throwing
unavailable: Redirect encountered while fetching statements from
https://<mydomain.com>/.well-known/assetlinks.json (which is
equivalent to https://<mydomain.com>/.well-known/assetlinks.json):
redirects are disallowed for security reasons
(NOT_FOLLOWED_MAX_FORWARDS)
As per google official doc,
The assetlinks.json file must be served as
Content-Type: application/jsonin the HTTP headers, and it cannot be a redirect (that is,301or302response codes are not followed).
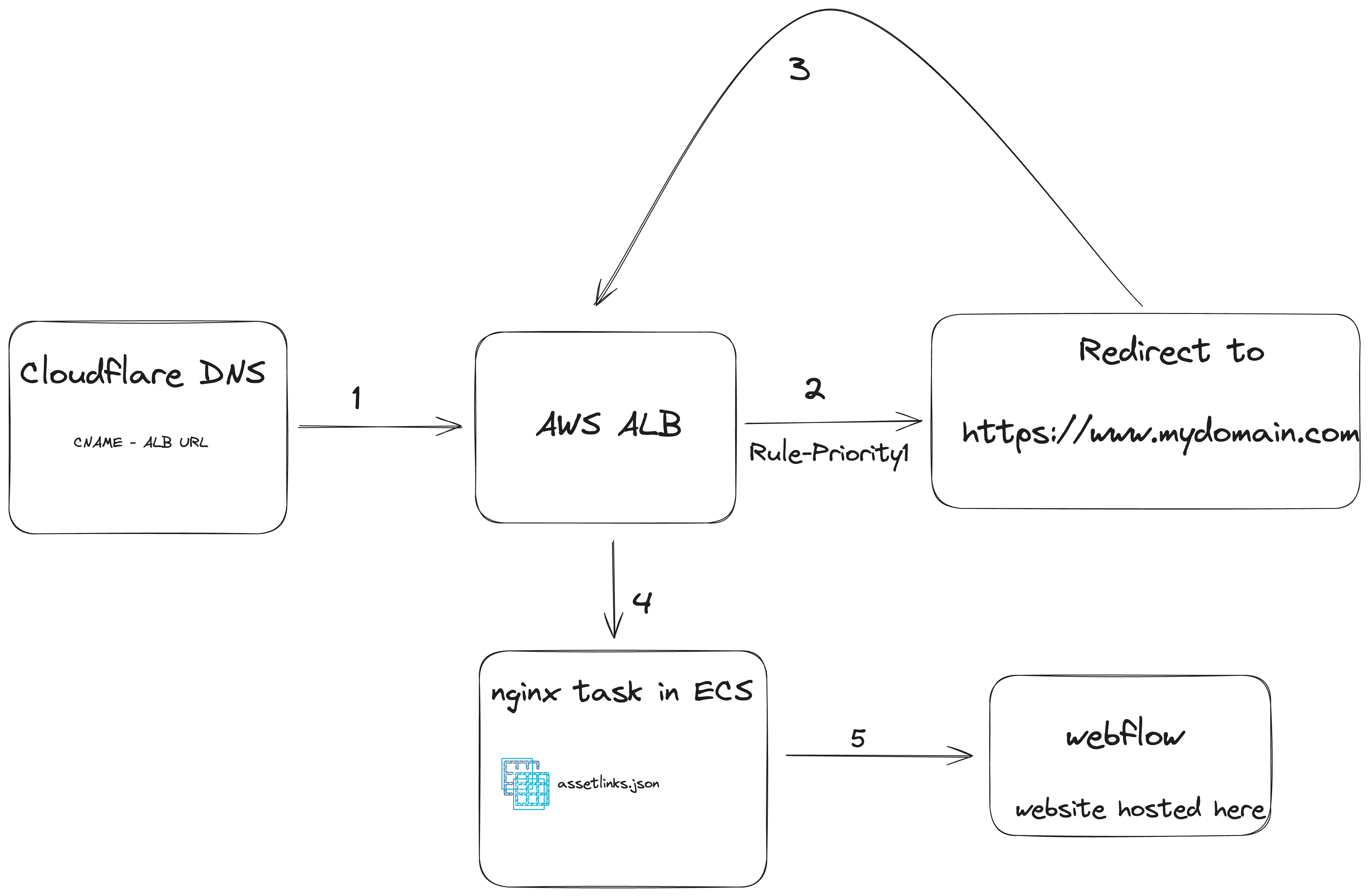
In our case, initially assetlinks.json was served via a redirect as shown below.

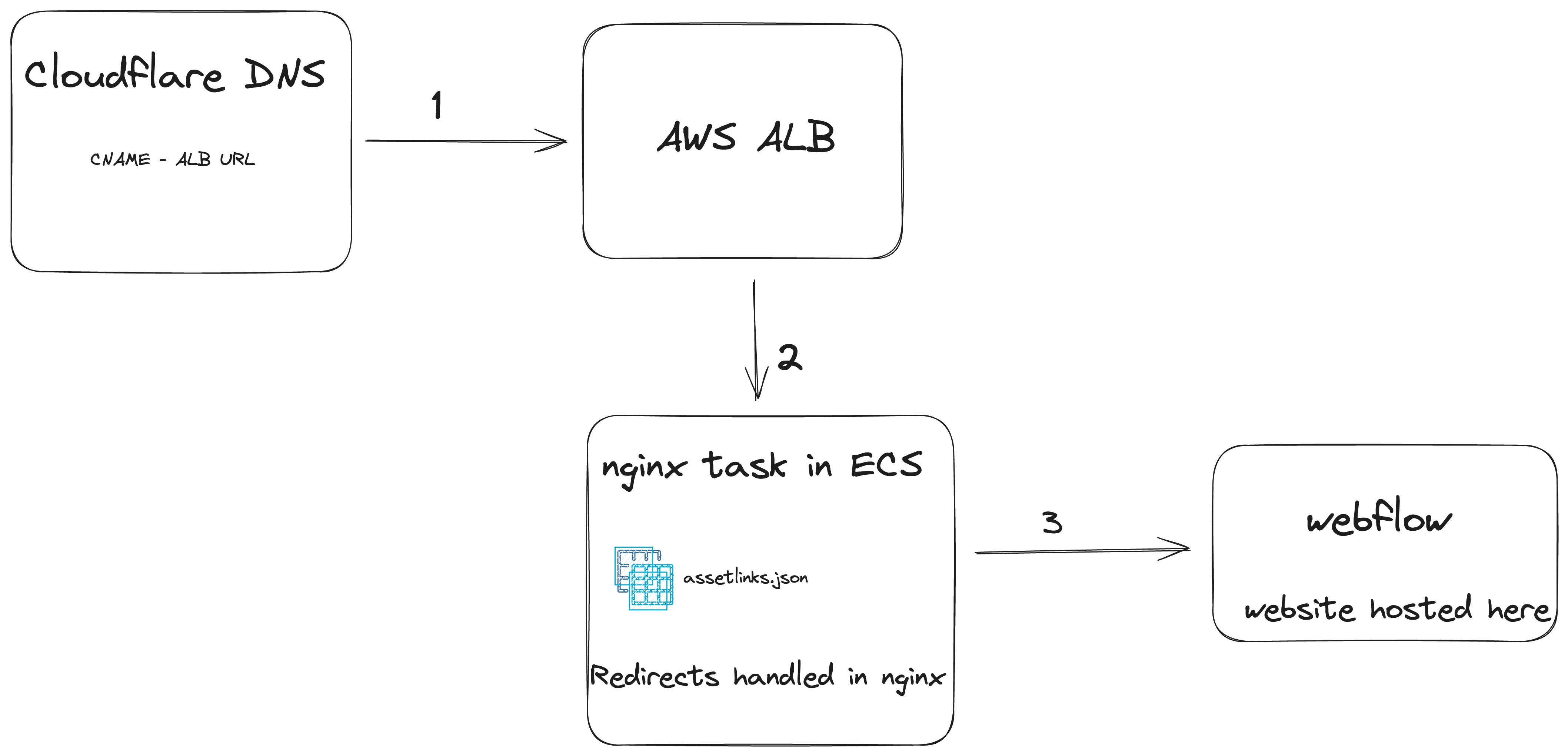
Since redirects were a security restriction, modified the flow as follows:

Initially, we had a redirect in order to handle some use cases for certain paths, in the updated flow this was included in the Nginx conf so that assetlinks.json can be served without redirects.
Now validated again using google-digital-asset-links-tester, my domain was able to grant deep linking permission to my app.

Let me know if you have faced similar issues with Android app links in the comments.
References
This blog was originally published here